Release 1.35
22 Feb '23
V1.35
We've got some exciting new features and improvements to share with you. Here's a rundown of what you can expect:
In this release we added the ability to add Color Modifiers (for Pro users) and we added support for custom rem configuration in the form of a base font size token. In addition we introduced a redesigned bottom area to clear confusion around that one and we added several quality of life improvements (such as seeing Styles in Inspect). The full list of released features and improvements can be found below.
This is our first release following semantic versioning, which means that you'll be able to differentiate major commits from minor / patch commits more easily. Going forward, we'll release hotfixes under the major/minor version number (e.g. 1.35.1, 1.35.2, etc). Keep in mind this means we are now starting to ignore the version Figma shows in their Community page of our plugin.
Color modifiers

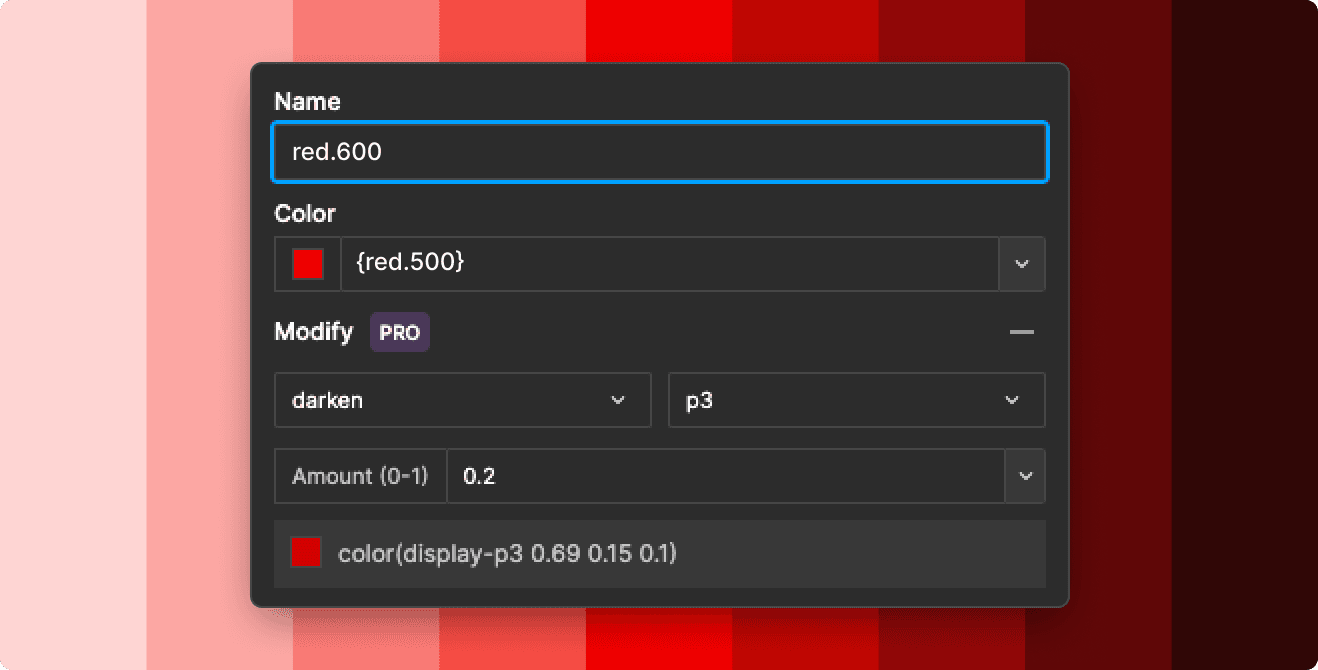
If you're a Pro user, get ready to take your color game to the next level! We've added four color modifiers that allow you to make slight variations to a base color. With options like lighten, darken, mix, and alpha, you can dynamically change the value of a color in a snap. if for example you need to make a color slightly lighter, or if you wanted to mix it with a different color (similar to Figma's multiple fills). We're storing these modifiers in the $extensions key of a token, where you can place one modifier per token.
As your developers would also want to use these color modifiers in code, token-transformer has been updated to handle these out of the box. If you're not using token-transformer but use style dictionary directly, we provided our own transforms that you can use with them: https://www.npmjs.com/package/@tokens-studio/sd-transforms
More information on how to use Color modifiers can be found here.
Custom rem configuration support
You are now able to define your the default rem size. In Settings you’ll find a way to change the default rem size from 16px to any size you want - or a token that would change between themes! For example, if you'd set this to a token that has 16px in one set, and 20px in another, you're effectively changing all tokens that reference a rem unit dynamically.
See applied styles in Inspect
Instead of just showing you tokens, the Inspect tab now also shows you any applied styles. This should make it easier if you're working with a hybrid native style / tokens applied workflow. Note that you cannot remap styles using the Inspect tab.
Redesigned bottom area
We redesigned the bottom area of the plugin. The Apply settings and Update button are consolidated to optimise the way this works.
Various other improvements
Fixed an issue when referencing nested properties of tokens that are references themselves (e.g. referencing lineHeight of a typography token that was a reference itself)
Added the ability to define line heights in rem units
Fixed an issue trying to remove the license key of expired licenses
Added a shortcut to edit tokens: Cmd+Click on Mac, WindowsKey + Click on Windows
Added ability to right-click a token an select Copy token path (thanks fokkerone)
Added a way to duplicate a token group to one or multiple other sets (right click to duplicate and then choose sets)
Fixed the way we sort tokens in the token picker
Fixed an issue with overlapping token pickers
Overall, this release brings a lot of great changes, and we're excited for you to try them out! Let us know of any issues you encounter and submit feature requests to improve those new features even further.
Release 1.35.1
Fixed an issue with color modifiers not propagating correctly to Figma when used with references
Fixed composition token form's width to make space for references
← Back to changelog