
Ant Design System for Figma
Built on Tokens Studio, this library comes with a comprehensive list of color and typography tokens. Components use the same tokens and naming as the original Ant Design .less files. You can easily customize the entire UI kit and then sync it with your code. It even contains a sophisticated Sync option to keep development and design in sync!

Cabana 7
Cabana for Figma 7 was revamped with full Tokens Studio support, featuring support for almost all token types out of the box.

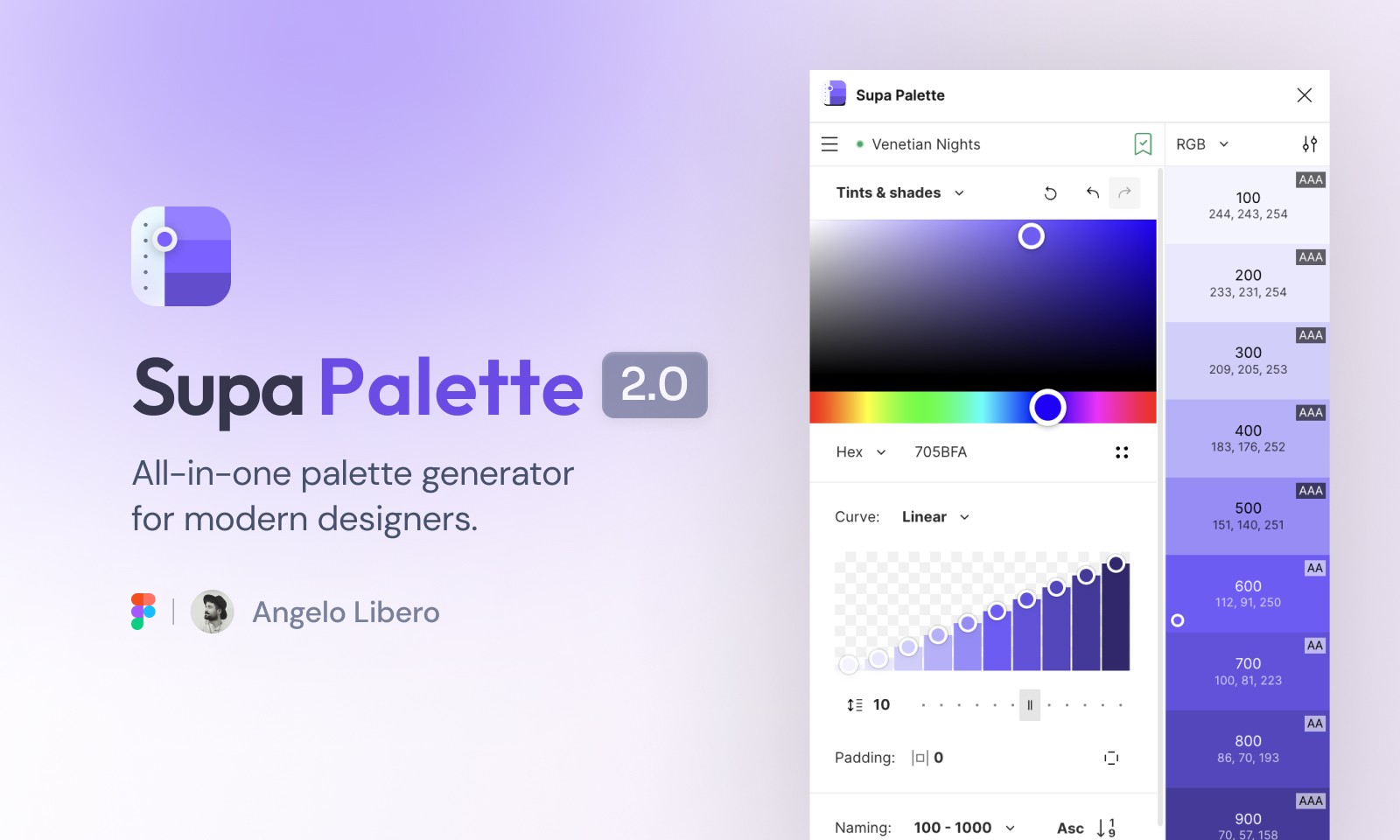
Supa Palette
All-in-one palette generator, editor and manager for Figma. Easily create harmonious, accessible-first palettes and save countless hours getting colours for your design system. Quickly generate palettes from one color, local style or selection. Comes with an Export function that allows export to Tokens Studio format.

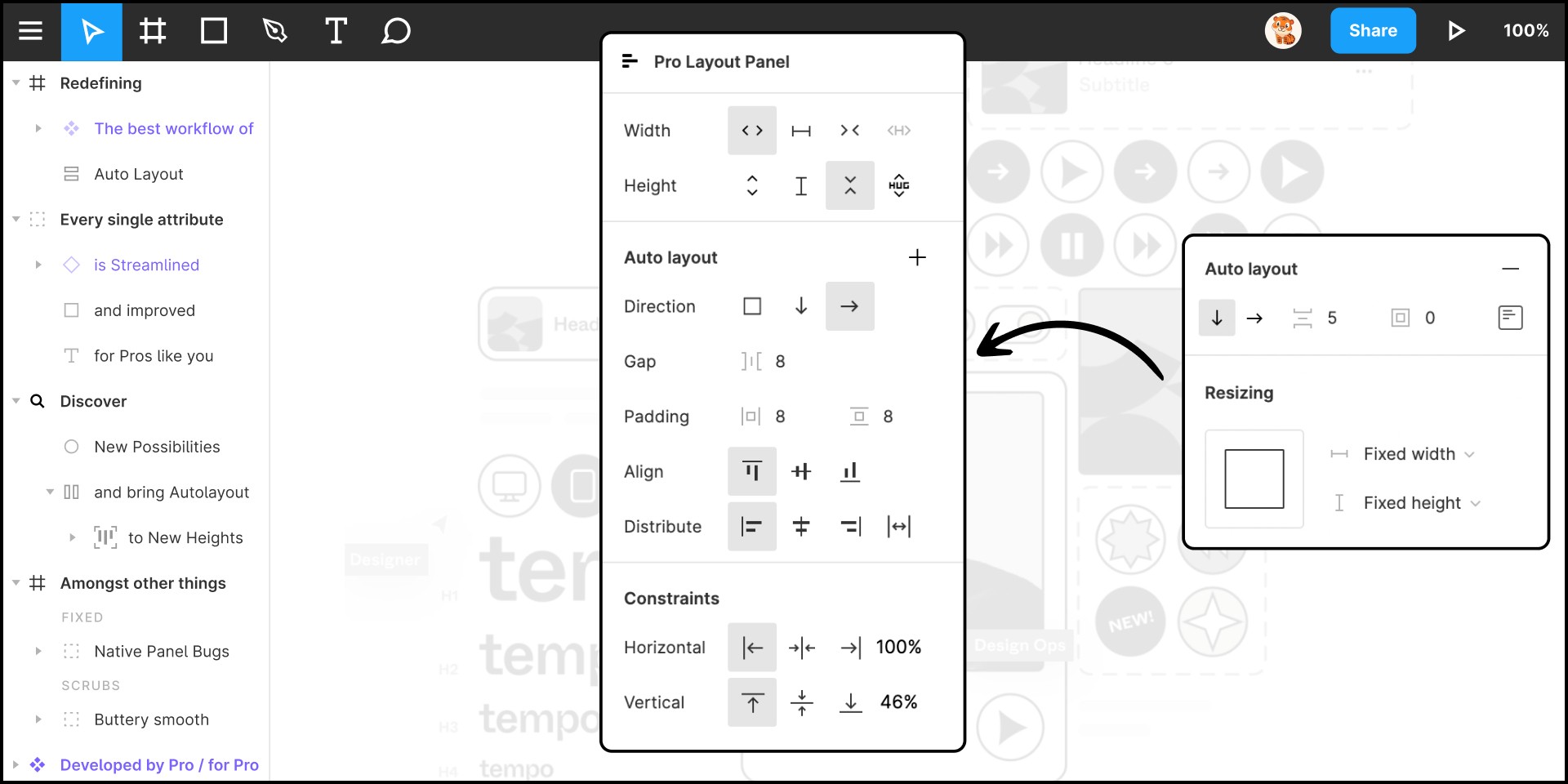
Pro Layout Panel
A plugin that enhances the way you'd use AutoLayout: A quick and easy panel that brings all of layout properties to one place, allowing unprecedented speed and unveils all hidden attributes. Comes with a way to access and apply design tokens stored by Tokens Studio on the document, letting you pick from these.

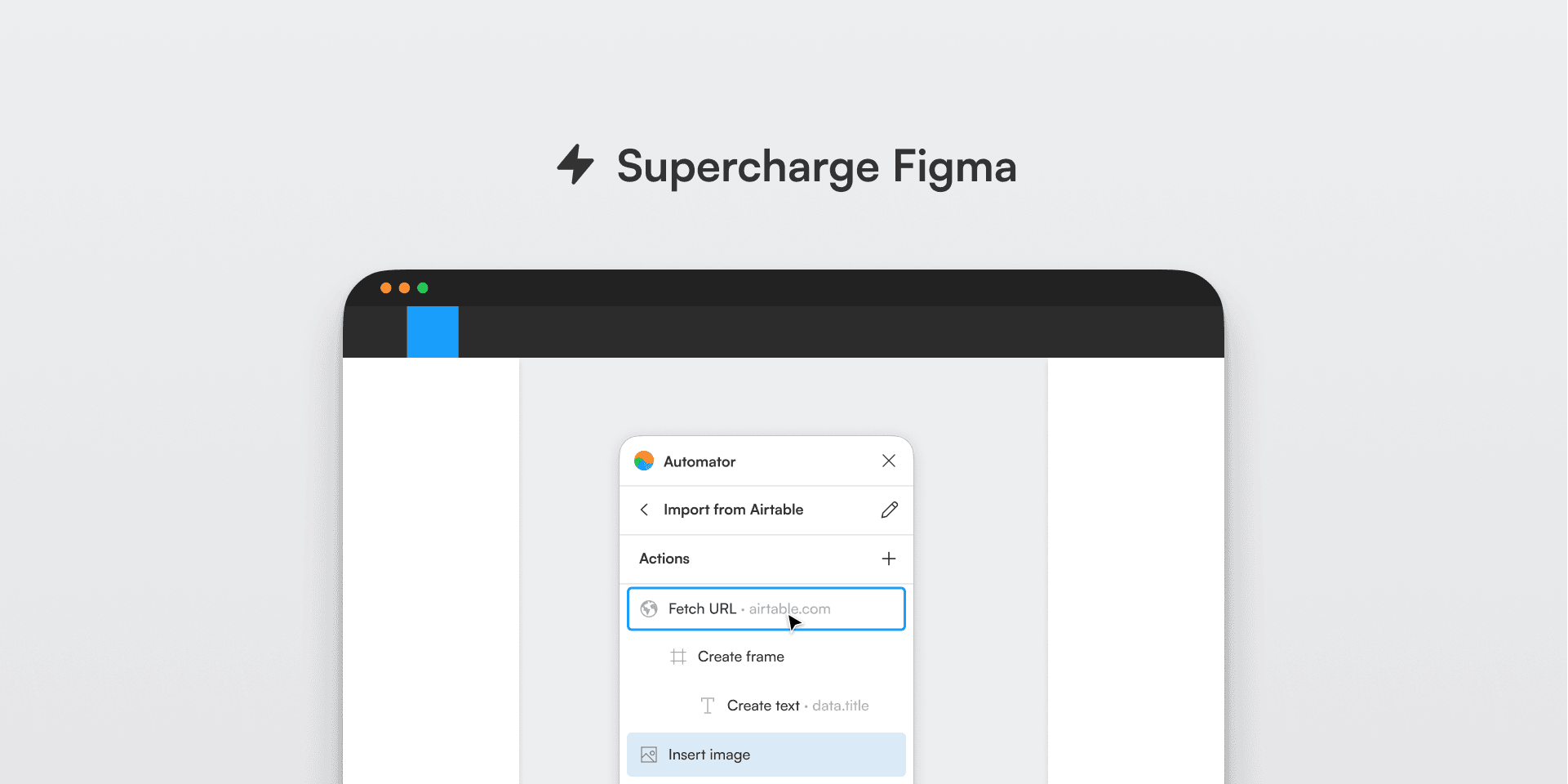
Automator: Tokens Studio documentation
Automator for Figma is a plugin that lets you run any task in any order you can imagine. We've built a community script that lets you generate documentation for design tokens stored on the document, all automated.

UnStyled headless Figma UI Kit
UnStyled is a design system boilerplate built by Into Design Systems that prioritizes component composition and Design Token usage at its core, providing an efficient means of establishing a robust and future-proof design library, it is powered by Tokens Studio.